How do I start to design my website? Learn web development MDN
Table Of Content

So now that you have a prioritized list of goals, let's move on to the next question. An hour's discussion with friends is a good start, but inadequate. You must sit down and structure your ideas to get a clear view of what path you must take to make your ideas a reality. To do this, you need only pen and paper and some time to answer at least the following questions.
Make estimating web design costs easy
Aside from being visually stimulating, they help increase your blog posts’ engagement. Many blog websites, including Amor Pela Comida, use a grid or gallery-based layout that presents the article snippets as clickable cards. If you’re using Hostinger Website Builder, go to hPanel → Websites → Edit Website. This will give you access to the drag-and-drop editor, where you can modify design styles and add new site elements.
For Professionals→
Essentially, it opens up the entire world to you and your business, giving you a unique platform to accomplish nearly anything. It’s quite easy to work; everything is block-based, which means if you want to add something to your page, you simply need to choose the correct “block” from the menu and fill it in. You’ll be prompted with three different options to name your website during the hosting setup process.
Why the Wix website builder is the best choice for you
It needs to work well and be easily readable on different mobile phones, tablets, desktop computers and laptops. Elements.envato.com This website offers a large number of website design resources, including some free stock photos, fonts and website templates all over the world. The website design templates listed are also very popular and creative. Colorlib.com This website lists hundreds of website templates made by WordPress and shares a series of articles to introduce different themed website templates. You can freely search and download all aspects of your desired website design.
In this case, you can make changes to the number of products shown, the visible information, the order they display in, and more. You can use product categories and tags to organize your items, making things much easier for your customers. Categories and subcategories are the primary way you can organize products. To create a new product, log into your website and go to Products → Add New.
Is it easy to build a website?
This includes data encryption in transit using HTTPS, TLS 1.2+ and an automatic SSL certificate. Sell online and manage your business with powerful eCommerce solutions. To add a new product, simply go to Products → Add New in your WordPress dashboard.
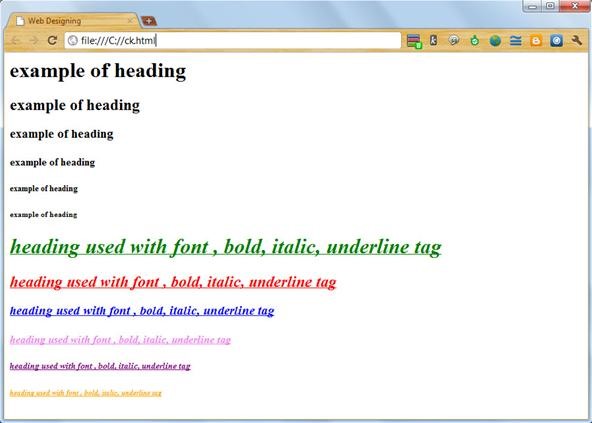
Font, typeface, and typography are all related, but not interchangeable. Typefaces are like the parent — a set of glyphs or letters in a particular style. Fonts are like the kids, a variation of a typeface with a certain weight, or size.
18 Best Homepage Design Examples to Inspire Your Own (2024) - Shopify
18 Best Homepage Design Examples to Inspire Your Own ( .
Posted: Tue, 19 Dec 2023 08:00:00 GMT [source]
If you’re a WordPress user, check out our guide on WordPress accessibility to find out the best practices and tips. This layout follows web users’ tendency to scan content from the top left to the top right of the page, then continue diagonally to the elements below it. A simple navigation system encourages visitors to explore your website’s content. That way, they can find what they’re looking for much easier, potentially boosting your site’s conversion rate. The next step is optimizing the website for better user experience (UX). Tools like Coolors or Paletton can help pick visually pleasing color schemes for websites of all types, so give these a try.
Best website design tools
This text will show up below the more pertinent product information, so you’ll want to include all the “extras” here for people who want to learn more from your prooduct page. You can also try breaking up any long bodies of content with bullet points, to make it easier to read. Sometimes your customers have quick questions that just need to be answered, right now.
Additionally, including social proof on the About page is an excellent idea to cement your credibility. PooPrints does this by displaying client testimonials on its homepage. Therefore, it has to communicate what the website is about and what it aims to do.

Otherwise, the website design can feel cluttered and unprofessional. In website design, visual hierarchy is the strategic arrangement of the page’s elements. It aims to direct users’ eyes to the essential information so they can understand the offer better and take the desired action. The second method is to utilize an appropriate menu design. For instance, content-heavy websites may benefit more from a mega menu, which displays an extensive list of navigation options. On top of everything, consider using images and videos to break up your text.
From defining your website scope to launching and scaling, we’ll cover it all. It's also important to check your software and add-ons for updates at least monthly. Outdated software can be a security risk, even if you have strong website security measures in place. Content-wise, having your own blog will let you communicate your message and ideas in a more personal tone, as well as demonstrating your level of professionalism in your field. If you encounter any difficulties or need assistance with your website setup, please don’t hesitate to get in touch.
An easy way to do this is by asking family members, friends, or colleagues for feedback. Set up a recorded video meeting, then have them share their screen as they go through the website and comment on its visual design and functions. Accessibility refers to designing and developing websites or web pages to ensure equal access for people with disabilities. This website layout design is great for organizing long copies, making them more readable. Many website designs use it to feature multiple CTAs without overwhelming the user.
This beautiful website stands out with a flat UI kit used to improve usability and user expectations. ChangeLab is a tech company that develops and provides cutting-edge solutions to businesses and industry leaders. This outstanding flat design website sticks to the latest design trends, providing users with a visually appealing web design scene. This article covers the 23 best unique flat design websites to inspire you to use flat design trends in your own site.
Discuss the primary benefits of the product and include anything that’s critical for shoppers to know to complete the buying process. Then, include more information and data in the long description that falls beneath the item. Here, you’ll find settings for the product SKU and inventory levels. You can also set low-stock thresholds, enable backorders, and more. Premier Guitar, for example, presents an array of related products at the bottom of their product pages. Remember – the job of a great product detail page is to sell the product.
Don’t worry if you choose something that you don’t like — you can always change it back. If you are using other hosting providers, search for “WordPress” within their dashboard. Next, fill out all the required information, such as your first and last name, address, email, and don’t forget to use our coupon code WEBSITESETUP. If you want to set up a website (and register a domain name), simply go to (or any other web hosting provider) and sign up. Most websites only need a domain name and website hosting to work and serve visitors.
Comments
Post a Comment